TRANG CHỦ
CHUYÊN MỤC
HỌC HỎI
TAG
ABOUT
Tìm kiếm
NuxtJS - Giới Thiệu
2023-11-19 20:46:33
NuxtJS
Học Lập Trình JavaScrip
10 lượt xem
0 bình luận
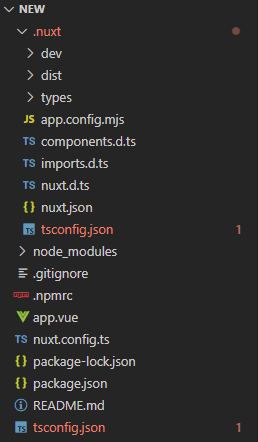
Nuxt.js là một framework mã nguồn mở nổi tiếng để xây dựng các ứng dụng Vue.js. Nó dựa trên Vue.js, một trong những framework tuyệt vời nhất dành cho JavaScript, tương tự như React.js, được sử dụng để xây dựng giao diện người dùng. Nó cung cấp nhiều tính năng khác nhau cho các nhà phát triển để nhanh chóng tạo và triển khai các ứng dụng Vue.js, được kết xuất phía máy chủ (SSR). Nuxt.js cho phép các nhà phát triển tạo các trang web thân thiện với SEO, với thời gian tải trang nhanh hơn và hiệu suất tốt. Nó có một cộng đồng rộng lớn và năng động giúp chúng ta có các tài nguyên, plugin và mô-đun. Nuxt.js có nhiều người đóng góp và họ liên tục nâng cấp các tính năng của nó.  Nuxt.js không yêu cầu nhiều cấu hình và cấu trúc thư mục, cũng như các quy ước rất dễ hiểu. Nó cung cấp các chế độ kết xuất khác nhau cho phép chúng ta chạy ứng dụng theo nhu cầu của mình. Nhập ```import``` và mở rộng mô-đun ```extension```, cùng với các tính năng như Tìm nạp dữ liệu ```Data fetching``` và Tự động nhập ```Auto import``` khiến nó trở nên rất phổ biến đối với các nhà phát triển. ### Các tính năng của Nuxt.js: **- Kết xuất phía máy chủ:** Các thành phần có thể được hiển thị dễ dàng trên máy chủ trước khi gửi HTML đến máy khách. **- Kết xuất theo yêu cầu:** Nhà phát triển có thể quyết định mức độ họ muốn thành phần được hiển thị và quyết định chiến lược tốt nhất để xây dựng ứng dụng web. **- Thân thiện với SEO:** Các ứng dụng do Nuxt.JS tạo ra được xếp hạng tốt trên các công cụ tìm kiếm, nó tối ưu hóa nội dung trong khi vẫn giữ được chất lượng của trang web để trải nghiệm của người dùng cuối không bị ảnh hưởng. **- Linh hoạt:** Sự linh hoạt trong việc lựa chọn giữa SSR và SSG giúp quá trình phát triển nhanh hơn. **- Định tuyến hệ thống tệp:** Khả năng tự động định tuyến và phân tách mã giúp tạo các trang web tĩnh, cũng có thể được sửa đổi để tạo các định tuyến động **- Chuyển đổi dễ dàng:** Nuxt.js có sẵn phần tử ```<transition>``` để có thể dễ dàng xử lý các hoạt ảnh và chuyển tiếp. **Điều kiện tiên quyết:** Trước khi học Nuxt.js, người dùng phải có kiến thức cơ bản về ```HTML``` , ```CSS``` , ```JavaScript``` và ```Vue.js``` . Sau đó, người dùng phải biết về ```Node.js``` và cần có kiến thức cơ bản về ```NPM``` (Trình quản lý gói NodeJS). ### Cài đặt Nuxt.js : Hãy sử dụng CLI ```nuxi init``` và tạo ứng dụng Nuxt.js, đầu tiên của chúng ta thực hiện. **Bước 1:** Trong ```terminal``` của máy tính hoặc ```terminal``` của VS code, gõ lệnh sau để tạo dự án ``` npx nuxi init projectName ``` **Bước 2:** Điều hướng đến thư mục dự án ``` cd projectName ``` **Bước 3:** Cài đặt các phần phụ thuộc bằng cách gõ lệnh sau ``` npm install ``` **Cấu trúc dự án:**  **Ví dụ:** Trong ví dụ này, chúng ta sẽ tạo một trang cơ bản. Viết mã này vào tệp ```app.vue```. ```javascript <template> <h1>Learn NuxtJS</h1> <div class="hello"> Hello Nuxt Learners </div> </template> <style scoped> h1 { color:green; } .hello { font-size: 1.5rem; } </style> ``` Để chạy mã, gõ lệnh sau trong ```terminal```: ``` npm run dev -- -o ``` Đầu ra:  Tuyệt vời rồi nhé! bây giờ bạn có thể tiếp tục tiềm hiểu thêm về Nuxt JS ------ ***Mục lục:*** [- Thẻ Meta trong Nuxt.js](/learn/detail?learnId=28) [- Các lệnh Nuxt.js](/learn/detail?learnId=29) [- Định tuyến trong Nuxt.js](/learn/detail?learnId=30) [- Triển khai Nuxt.js](/learn/detail?learnId=31) Sau khi bạn nắm vững căn bản của mình giới thiệu, bạn có thể vào các trang này để tiềm hiểu nâng cao [- Nuxt 2 - Tutorials](https://v2.nuxt.com/tutorials/) [- Nuxt 3 - Tutorials](https://nuxt.com/docs/getting-started/installation)
Gợi ý bài học liên quan
NuxtJS - Khác
NuxtJS - Khác
NuxtJS - Triển khai Nuxt.js
NuxtJS - Định tuyến trong Nuxt.js
NuxtJS - Các lệnh Nuxt.js