TRANG CHỦ
CHUYÊN MỤC
HỌC HỎI
TAG
ABOUT
Tìm kiếm
NuxtJS - Thẻ Meta trong Nuxt.js
2023-11-19 20:48:18
NuxtJS
Học Lập Trình JavaScrip
22 lượt xem
0 bình luận
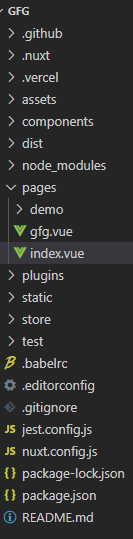
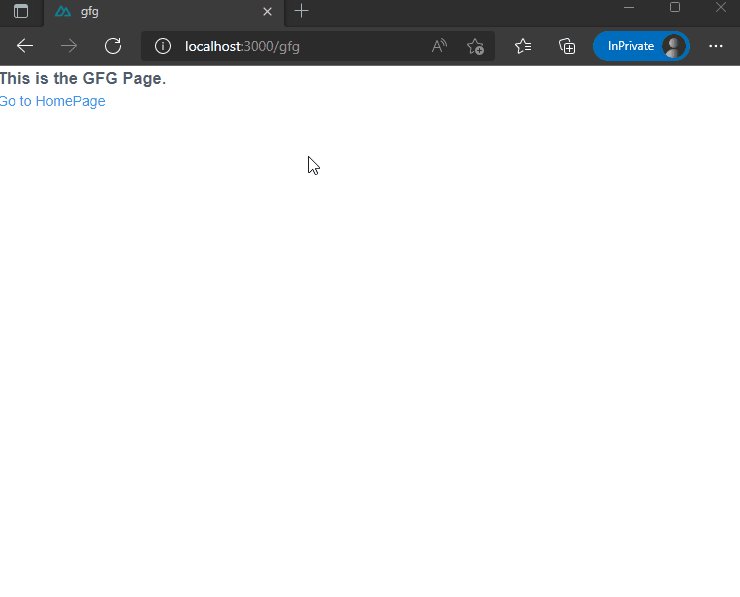
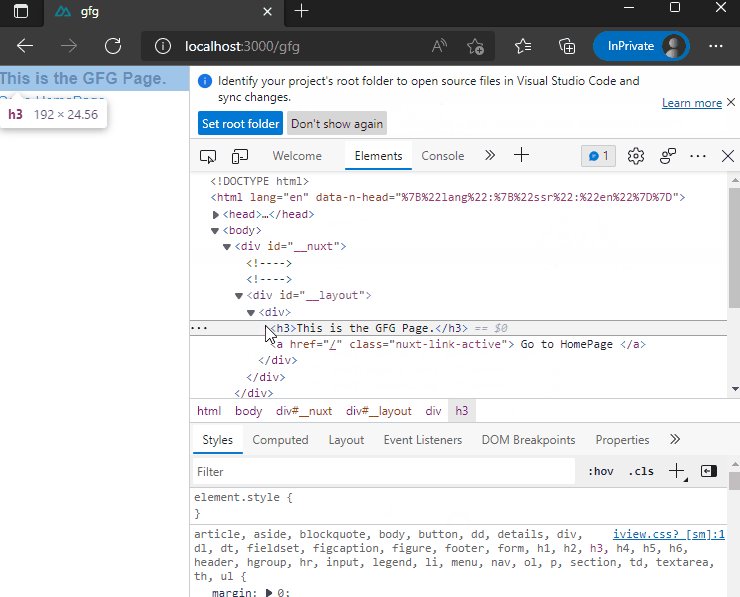
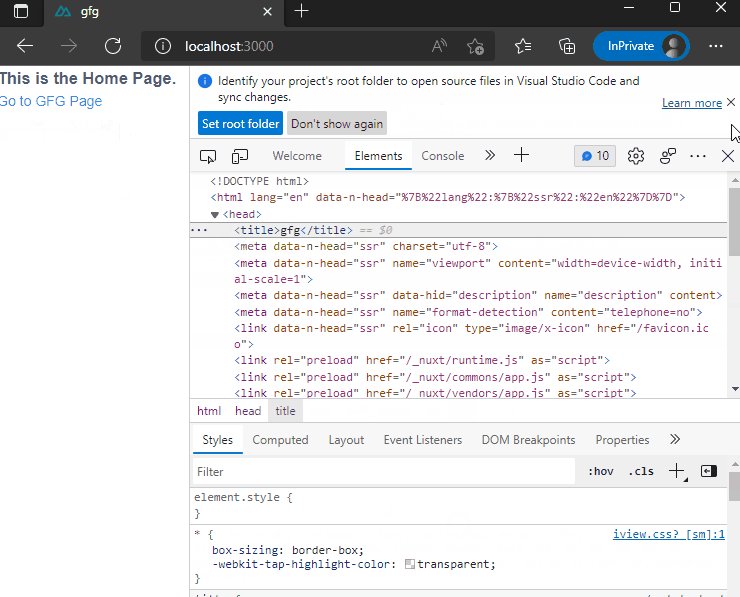
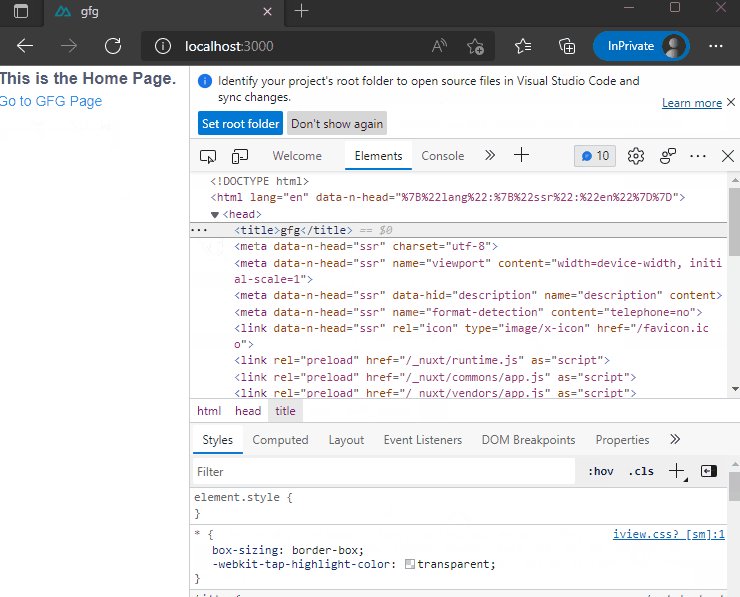
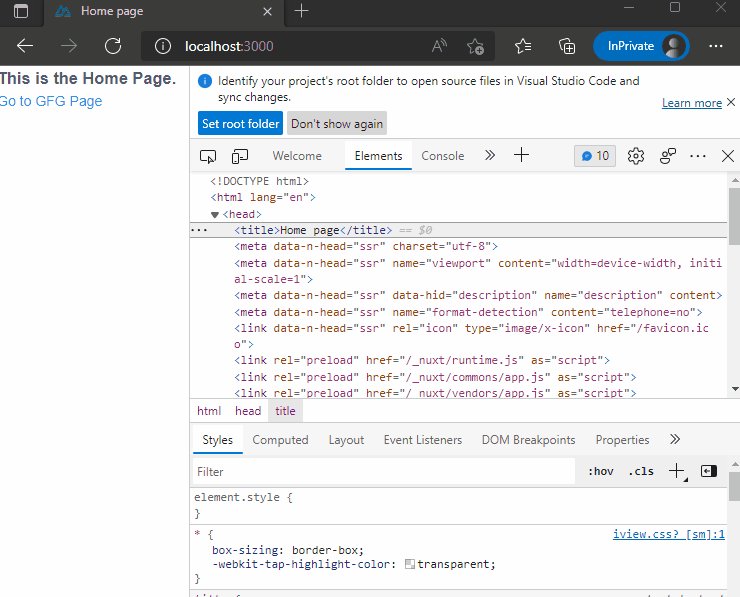
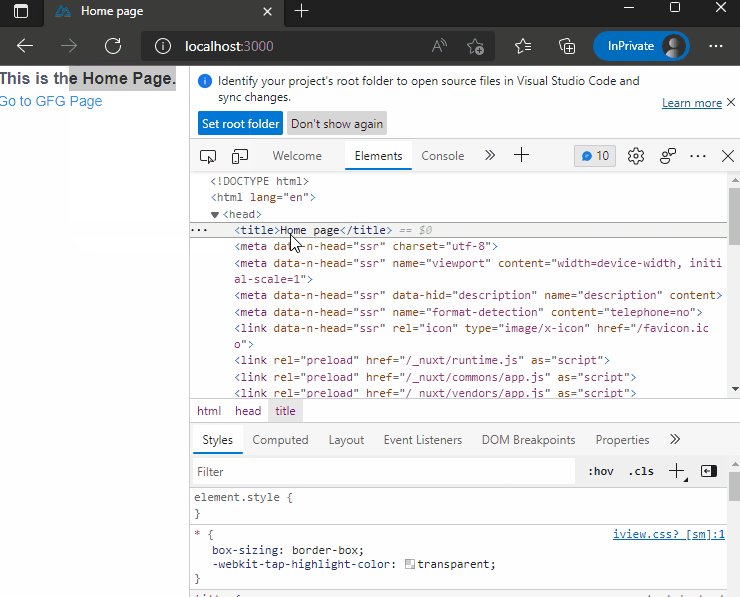
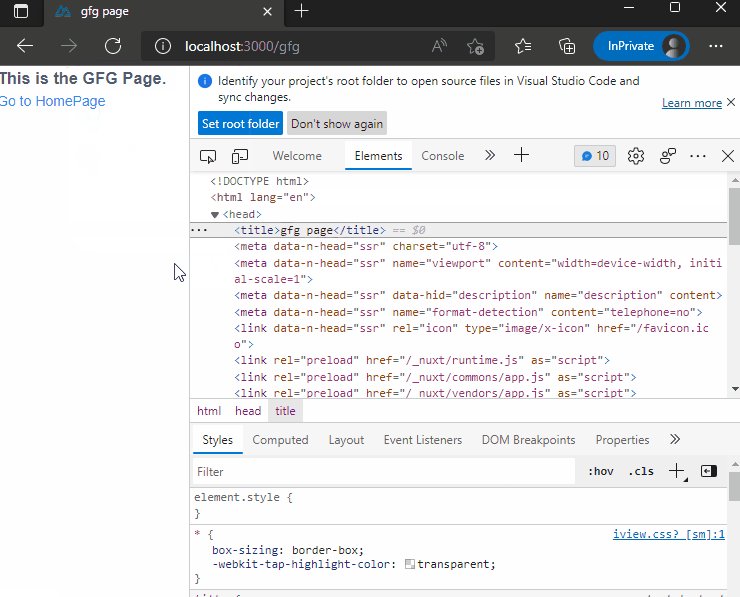
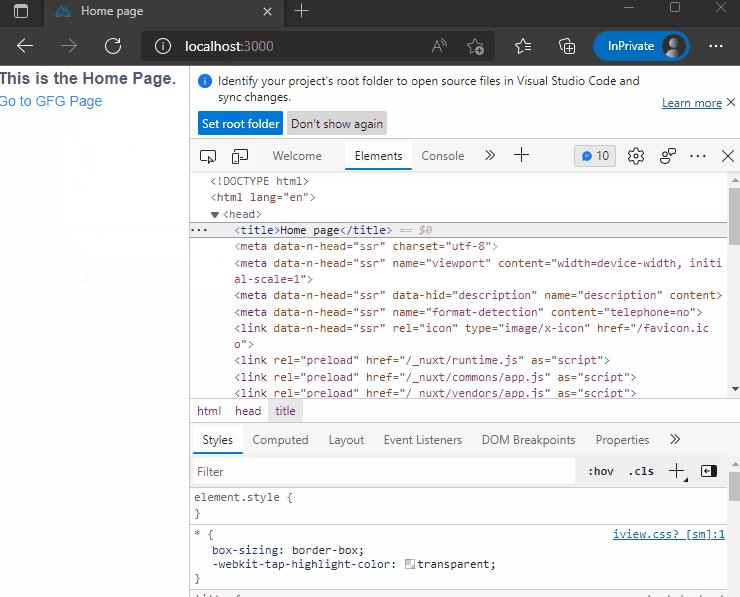
Trong bài viết này, chúng ta sẽ tìm hiểu các thẻ meta và SEO hoạt động trong NuxtJs. Nuxt.js là một khung ứng dụng web mã nguồn mở và miễn phí dựa trên Vue.js, Node.js, Webpack và Babel.js. Nuxt được lấy cảm hứng từ Next.js, một framework có mục đích tương tự, dựa trên React.js. ### Tạo ứng dụng NuxtJS: **Bước 1:** Bạn có thể tạo dự án NuxtJs mới bằng lệnh bên dưới: ``` npx create-nuxt-app gfg ``` **Bước 2:** Bây giờ, hãy điều hướng đến ứng dụng của bạn bằng lệnh sau: ``` cd gfg ``` **Cấu trúc dự án:** Nó sẽ trông như thế này.  **Thẻ Meta:** Thẻ meta được sử dụng để cung cấp siêu dữ liệu cho trang web. Chúng là một phần của phần đầu trang web giúp để SEO và xếp hạng trang web. **Thêm thẻ Meta trong Nuxt.Js:** Có 2 phương pháp khác nhau mà bạn có thể sử dụng để thêm thẻ meta vào trang của mình. **1. Cài đặt chung:** Bạn có thể thêm thẻ meta vào tệp ```nuxt.config.js``` của mình. Các thẻ meta này sẽ được áp dụng cho mọi trang trên trang web của bạn. Để thực hiện điều này, hãy thêm mã bên dưới vào tệp ```nuxt.config.js``` trong ứng dụng của bạn. **nuxt.config.js** ```javascript export default { // Disable server-side rendering: // https://go.nuxtjs.dev/ssr-mode ssr: true, // Global page headers: // https://go.nuxtjs.dev/config-head head: { title: 'gfg', htmlAttrs: { lang: 'en' }, meta: [ { charset: 'utf-8' }, { name: 'viewport', content: 'width=device-width, initial-scale=1' }, { hid: 'description', name: 'description', content: '' }, { name: 'format-detection', content: 'telephone=no' } ], link: [ { rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' } ] }, // Global CSS: https://go.nuxtjs.dev/config-css css: [ 'view-design/dist/styles/iview.css' ], // Plugins to run before rendering page: // https://go.nuxtjs.dev/config-plugins plugins: [ '@/plugins/view-ui', { src: '~/plugins/vue-datepicker', ssr: false }, { src: '~/plugins/vue-time', ssr: false }, ], // Auto import components: // https://go.nuxtjs.dev/config-components components: true, // Modules for dev and build (recommended): // https://go.nuxtjs.dev/config-modules buildModules: [ ], // Modules: https://go.nuxtjs.dev/config-modules modules: [ ], // Build Configuration: // https://go.nuxtjs.dev/config-build build: { } } ``` Ở đây chúng ta sử dụng thẻ Head để thêm thẻ meta. **Khởi động ứng dụng:** Chạy ứng dụng bằng lệnh bên dưới. ``` npm run dev ``` Đầu ra:  **2. Cài đặt cục bộ:** Bạn có thể thêm thẻ meta trên một trang bằng cách sử dụng thẻ Head làm chức năng. Ví dụ: Thêm nội dung bên dưới vào tệp ```index.vue``` và ```gfg.vue``` của bạn: **index.vue** ```javascript <template> <div> <h3>This is the Home Page.</h3> <NuxtLink to="/gfg"> Go to GFG Page </NuxtLink> </div> </template> <script> export default { head() { return { title:'Home page', script: [ { src: 'https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js' } ], link: [ { rel: 'stylesheet', href: 'https://fonts.googleapis.com/css?family=Roboto&display=swap' } ] } } } </script> ``` **gfg.vue** ```javascript <template> <div> <h3>This is the GFG Page.</h3> <NuxtLink to="/"> Go to HomePage </NuxtLink> </div> </template> <script> export default { head() { return { title:'gfg page', script: [ { src: 'https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js' } ], link: [ { rel: 'stylesheet', href: 'https://fonts.googleapis.com/css?family=Roboto&display=swap' } ] } } } </script> ``` **Khởi động ứng dụng:** Chạy ứng dụng bằng lệnh bên dưới. ``` npm run dev ``` Đầu ra:  ------ ***Mục lục:*** [- Thẻ Meta trong Nuxt.js](/learn/detail?learnId=28) [- Các lệnh Nuxt.js](/learn/detail?learnId=29) [- Định tuyến trong Nuxt.js](/learn/detail?learnId=30) [- Triển khai Nuxt.js](/learn/detail?learnId=31) Sau khi bạn nắm vững căn bản của mình giới thiệu, bạn có thể vào các trang này để tiềm hiểu nâng cao [- Nuxt 2 - Tutorials](https://v2.nuxt.com/tutorials/) [- Nuxt 3 - Tutorials](https://nuxt.com/docs/getting-started/installation)
Gợi ý bài học liên quan
NuxtJS - Khác
NuxtJS - Khác
NuxtJS - Triển khai Nuxt.js
NuxtJS - Định tuyến trong Nuxt.js
NuxtJS - Các lệnh Nuxt.js